
This assignment is worth 20 points.
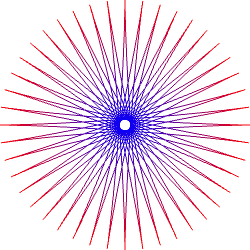
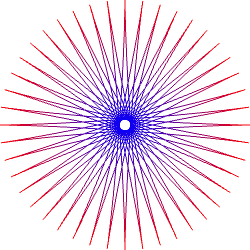
There are two parameters used to generate a hypocycloid. The radius of the outer circle (a) and the radius of the inner circle (b). Wolfram MathWorld has a great discussion of this. Wikipedia provides the following useful equations for generating points on a hypocycloid:
k=a/b x = [b×(k-1)×cos(θ)+b×cos((k-1)*θ) y = [b×(k-1)×sin(θ)-b×sin((k-1)*θ)Since this will generate a final figure -a ≤ x ≤ a, -a ≤ y ≤ a so you should scale the entire thing by 2a.
x = x/(2a), y = y/(2a)
The final product will be a figure centered on (0,0), within the unit square (-.5,-.5) to (.5, 5).
Please note, a > b, and a/b ≠ 1 and a/b ≠ 2. You don't need to enforce this, but if you give the wrong values, the figure will not be as described. If a/b is 1 or 2, the shape will have 1 or two points, which is not interesting (ie a point or a line). If a > b, the points will not be in the proper range. It is not terribly difficult to find the extreme point and scale by that if you wish to extend for values a > b.
Finally, generating the curve, you should use values of θ such that 0 ≤ θ ≤ b×2×π. I generated 300 points on this curve and am quite happy with the results.
You should allow your user to set values of a and b. The default values should be 5 and 1.
Use WebGL to display the figure generated by your user.

To make the program more fun, you should support the following actions:
The shape should expand, then shrink by a scale factor s, where 1 < s ≤ 2. This should be a rapid expand an collapse animation, like the rose example program.
The program should begin executing "boing" steps until the B key is pressed again.
The shape should spin back and forth once. See page 101 of the book.
The program should begin executing "whir" and repeat until the W key is pressed again.
You don't have to make the whir and boing noise when you use these functions but it helps!
Good design practice says that you should provide default values to your interface from the model. This is somewhat difficult so you may hard code your interface to match your default values.
Finally, apply the following code in your vertex shader
float d;
vec4 pos;
pos = vPosition;
vec4 red = vec4(1.0, 0.0, 0.0, 1.0);
vec4 blue = vec4(0.0, 0.0, 1.0, 1.0);
d = 2.0*(sqrt(pos.x * pos.x + pos.y * pos.y));
f_Color = mix(blue, red, d);
This will give us a nice shape that is blue in the center and red on the edges. You should feel free to adjust this color scheme if you wish.
If you do decide to continue some interesting additions might include
You may use the Common utilities discussed in class. However
<script type="text/javascript" src="../Common/webgl-utils.js"></script>
When you have finished your assignment, please submit a tar file containing all files needed for this project. Please do not post your project on line until after grades have been assigned.
Submit your tar file as an attachment to a message to danbennett360@gmail.com. Please include your name, and the fact that this is homework 1 in the title of the message.